デザインの重要なポイント「配色」を考えよう

ホームページの重要な要素とはなんでしょうか。内容や分かり易や、知りたい情報へ素早くたどり着ける導線はもちろんのこと、「配色」も大きなポイントです。
ホームページの配色には主に
- メイン
- アクセント
- ベース
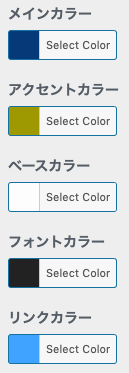
の3つで構成されており、加えてWordPress Forestのテーマ「Anguilla」では
- 文字
- リンク用文字
- ヘッダー
- フッター
などの色を指定することが可能です。
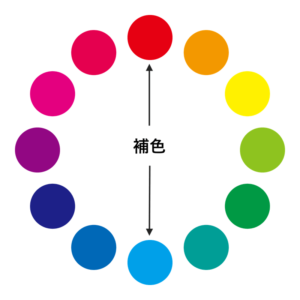
メインとアクセントはお互いが補色となるような組み合わせを選ぶことが良いとされています。

ここでは、このデモページで設定しているカラーコードをご紹介します。

メインカラー #003978
アクセントカラー #9e9900
ベースカラー #fdfdfd
フォントカラー #222222
リンクカラー #3fa3ff
このカラーコードはAnguillaの初期設定です。
信頼感、清潔感、そして少しの高級感を与える配色となっています。
その他にも、Anguillaのマニュアルにはタイプ別のおすすめ配色を掲載しています。ぜひご参考ください。