デザインの重要なポイント「配色」を考えよう

ホームページの重要な要素とはなんでしょうか。内容や分かり易や、知りたい情報へ素早くたどり着ける導線はもちろんのこと、「配色」も大きなポイントです。
ホームページの配色は主に
- メイン
- アクセント
- ベース
の3つで構成されており、加えてWordPress Forestのテーマ「Anguilla」では
- 文字
- リンク用文字
- ヘッダー
- フッター
などの色を指定することが可能です。
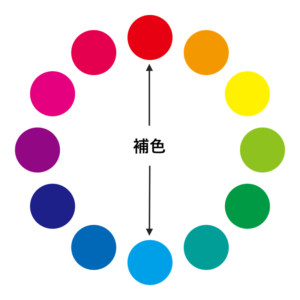
メインとアクセントはお互いが補色となるような組み合わせを選ぶことが良いとされています。

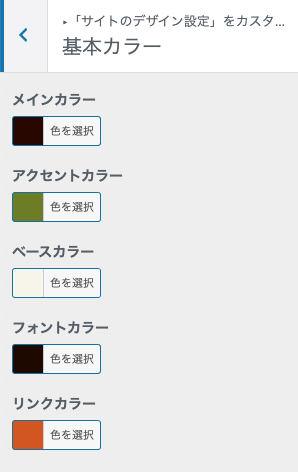
ここでは、このデモページで設定しているカラーコードをご紹介します。

メインカラー #280800
アクセントカラー #6d7c26
ベースカラー #f7f4ea
フォントカラー #1e0900
リンクカラー #d15621
暖かみ、落ち着き、そして優しいイメージを与える配色となっています。
その他にも、Anguillaのマニュアルにはタイプ別のおすすめ配色を掲載しています。ぜひご参考ください。