
Manekiの柔軟な配色でオリジナリティのあるサイト作りをしよう

ホームページの重要な要素とはなんでしょうか。内容や分かり易や、知りたい情報へ素早くたどり着ける導線はもちろんのこと、「配色」も大きなポイントです。
ホームページの配色は主に
- メイン
- アクセント
- ベース
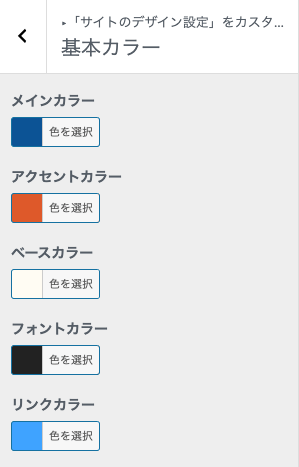
の3つで構成されており、加えてWordPress Forestのテーマ「Maneki」では
- 文字
- リンク用文字
- ヘッダー
- フッター
などの色を指定することが可能です。
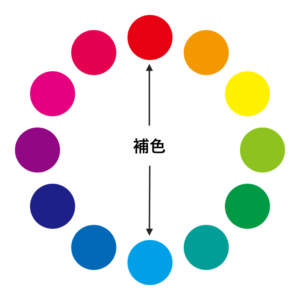
メインとアクセントはお互いが補色や反対色となるような組み合わせを選ぶことが良いとされています。


ここでは、このデモページで設定しているカラーコードをご紹介します。
メインカラー #0B5395
アクセントカラー #DE5929
ベースカラー #FFFCF3
フォントカラー #222222
リンクカラー #3fa3ff
暖かみ、落ち着き、そして優しいイメージを与える配色となっています。
その他にも、Manekiのマニュアルにはタイプ別のおすすめ配色を掲載しています。ぜひご参考ください。


